How to use the USPTO Design System
Prerequisites
Before proceeding with the USPTO Design System, we are assuming that you are already aware about the basics of HTML, CSS and Twitter Bootstrap. If you are not well aware of these concepts then we suggest that you go through an overview of Bootstrap.
Usage
Download the USPTO Design System
Download the latest version of USPTO Design System here.

Resources:
- Download CSS/SCSS: Download the precompiled and minified versions of the USPTO Design System CSS, SVG images, and scss. No documentation or original source code files are included.
- View on Github: Get the latest USPTO Design System and JavaScript source code directly from GitHub.
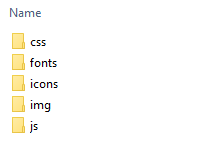
File Structure
If you have downloaded the USPTO Design System source code then the file structure would be as follows:

What's included?
CSS: Global CSS settings and enhanced with extensible classes with an advanced grid system.
Images: Fundamental SVG images for icons.
Scss: The usptostrap.scss file uses @import to merge all the SCSS files at compilation time.
How to use?
A basic HTML template using USPTO Design System would look like this:
<!doctype html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- USPTO Design System CSS -->
<link rel="stylesheet" type="text/css" href="css/usptostrap.min.css">
<title>USPTO Design System</title>
</head>
<body>
<h1>Starter page</h1>
</body>
</html>
Plugins: jQuery.js and Bootstrap.min.js
<!doctype html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- USPTO Design System CSS -->
<link rel="stylesheet" type="text/css" href="css/usptostrap.min.css">
<title>USPTO Design System</title>
</head>
<body>
<h1>Starter page</h1>
<!-- jQuery and Bootstrap library -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" ></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Custom style sheets
To apply additional styling to your web application, simply add the proper code to your custom-styles.css file and include that file after all style sheets. There is no need to edit any of the original USPTO Design System files directly.
<!doctype html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- USPTO Design System CSS -->
<link rel="stylesheet" type="text/css" href="css/usptostrap.min.css">
<!-- Custom CSS -->
<link rel="stylesheet" type="text/css" href="css/custom-styles.css">
<title>USPTO Design System</title>
</head>
<body>
<h1>Starter page</h1>
</body>
</html>

 View on Github
View on Github