Collection
A collection displays a compact list of multiple related items like articles or events. The list links each item to its original source.
Default
-
Lorem ipsum, dolor sit amet consectetur
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Doloremque explicabo velit vero harum quisquam, hic, aut maiores error veniam quis libero. Rerum, similique ab. Ut voluptate vel quaerat officiis pariatur!
-
Numquam quisquam illum iure saepe
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Doloremque explicabo velit vero harum quisquam, hic, aut maiores error veniam quis libero. Rerum, similique ab. Ut voluptate vel quaerat officiis pariatur!
<!-- Default collection -->
<ul class="collection">
<li class="collection-item">
<div class="collection-body">
<h3 class="collection-heading">
<a href="https://www.performance.gov/presidents-winners-press-release/">
Lorem ipsum, dolor sit amet consectetur
</a>
</h3>
<p class="collection-description">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Doloremque
explicabo velit vero harum quisquam, hic, aut maiores error veniam quis
libero. Rerum, similique ab. Ut voluptate vel quaerat officiis pariatur!
</p>
<ul class="collection-meta" aria-label="More information">
<li class="collection-meta-item">
By Eula K. Stewert and Kareen P. Bess
</li>
<li class="collection-meta-item">
<time datetime="2021-12-30T12:00:00+01:00"> December 30, 2021 </time>
</li>
</ul>
<ul class="collection-meta" aria-label="Topics">
<li class="collection-meta-item tag tag-new">New</li>
<li class="collection-meta-item tag">PMA</li>
<li class="collection-meta-item tag">OMB</li>
</ul>
</div>
</li>
<li class="collection-item">
<div class="collection-body">
<h3 class="collection-heading">
<a href="https://www.performance.gov/sba-wosb-dashboard/"
>Numquam quisquam illum iure saepe</a
>
</h3>
<p class="collection-description">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Doloremque
explicabo velit vero harum quisquam, hic, aut maiores error veniam quis
libero. Rerum, similique ab. Ut voluptate vel quaerat officiis pariatur!
</p>
<ul class="collection-meta" aria-label="More information">
<li class="collection-meta-item">By Kareen P. Bess</li>
<li class="collection-meta-item">
<time datetime="2021-12-30T12:00:00+01:00"> December 30, 2021 </time>
</li>
</ul>
<ul class="collection-meta" aria-label="Topics">
<li class="collection-meta-item tag">SBA</li>
</ul>
</div>
</li>
</ul>Media thumbnail
-

Sed est sapiente minima animi
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Doloremque explicabo velit vero harum quisquam, hic, aut maiores error veniam quis libero. Rerum, similique ab. Ut voluptate vel quaerat officiis pariatur!
-

Ad rem libero accusantium neque recusandae
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Doloremque explicabo velit vero harum quisquam, hic, aut maiores error veniam quis libero. Rerum, similique ab. Ut voluptate vel quaerat officiis pariatur!
<!-- Media thumbnail collection -->
<ul class="collection">
<li class="collection-item">
<img
class="collection-img"
src="../assets/img/wosb1.jpg"
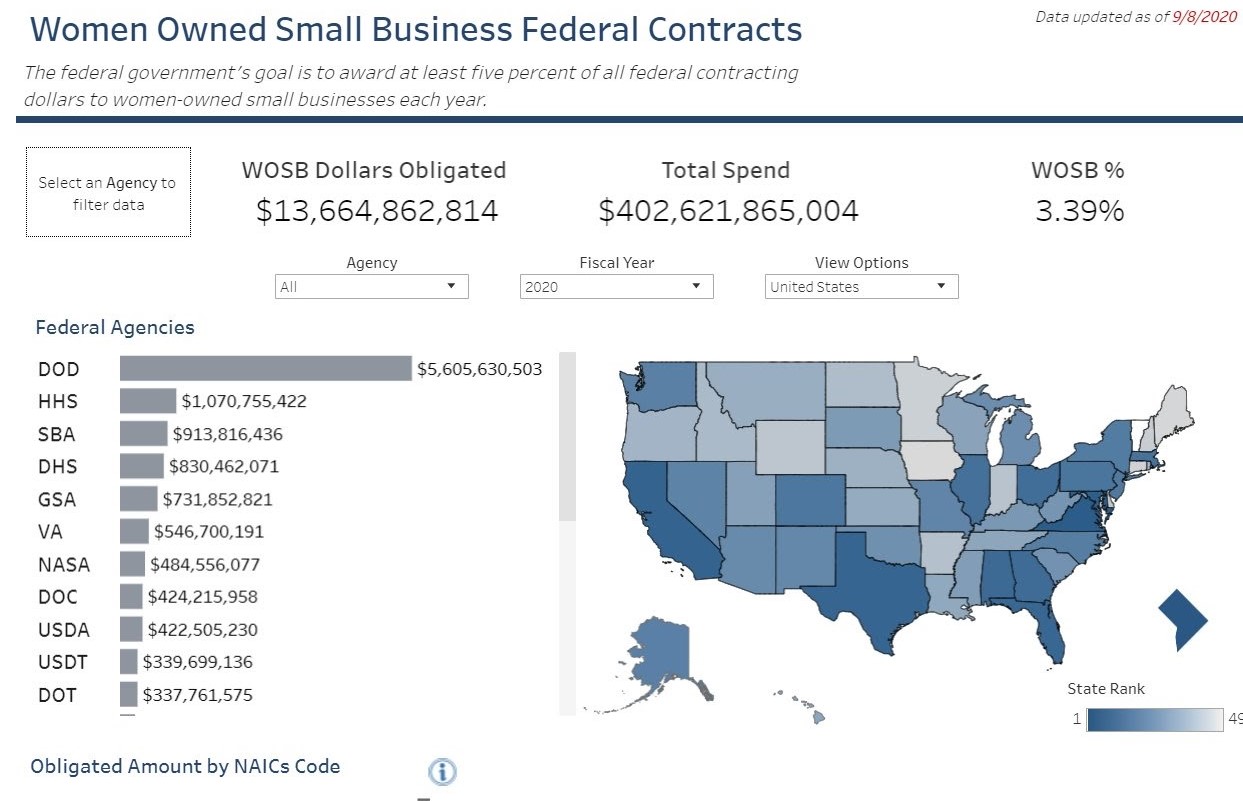
alt="Gears of Government Awards - President's Award"
/>
<div class="collection-body">
<h3 class="collection-heading">
<a href="https://www.performance.gov/presidents-winners-press-release/"
>Sed est sapiente minima animi</a
>
</h3>
<p class="collection-description">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Doloremque
explicabo velit vero harum quisquam, hic, aut maiores error veniam quis
libero. Rerum, similique ab. Ut voluptate vel quaerat officiis pariatur!
</p>
<ul class="collection-meta" aria-label="More information">
<li class="collection-meta-item">
By Eula K. Stewert and Kareen P. Bess
</li>
<li class="collection-meta-item">
<time datetime="2021-12-30T12:00:00+01:00"> December 30, 2021 </time>
</li>
</ul>
<ul class="collection-meta" aria-label="Topics">
<li class="collection-meta-item tag tag-new">New</li>
<li class="collection-meta-item tag">PMA</li>
<li class="collection-meta-item tag">OMB</li>
</ul>
</div>
</li>
<li class="collection-item">
<img
class="collection-img"
src="../assets/img/wosb1.jpg"
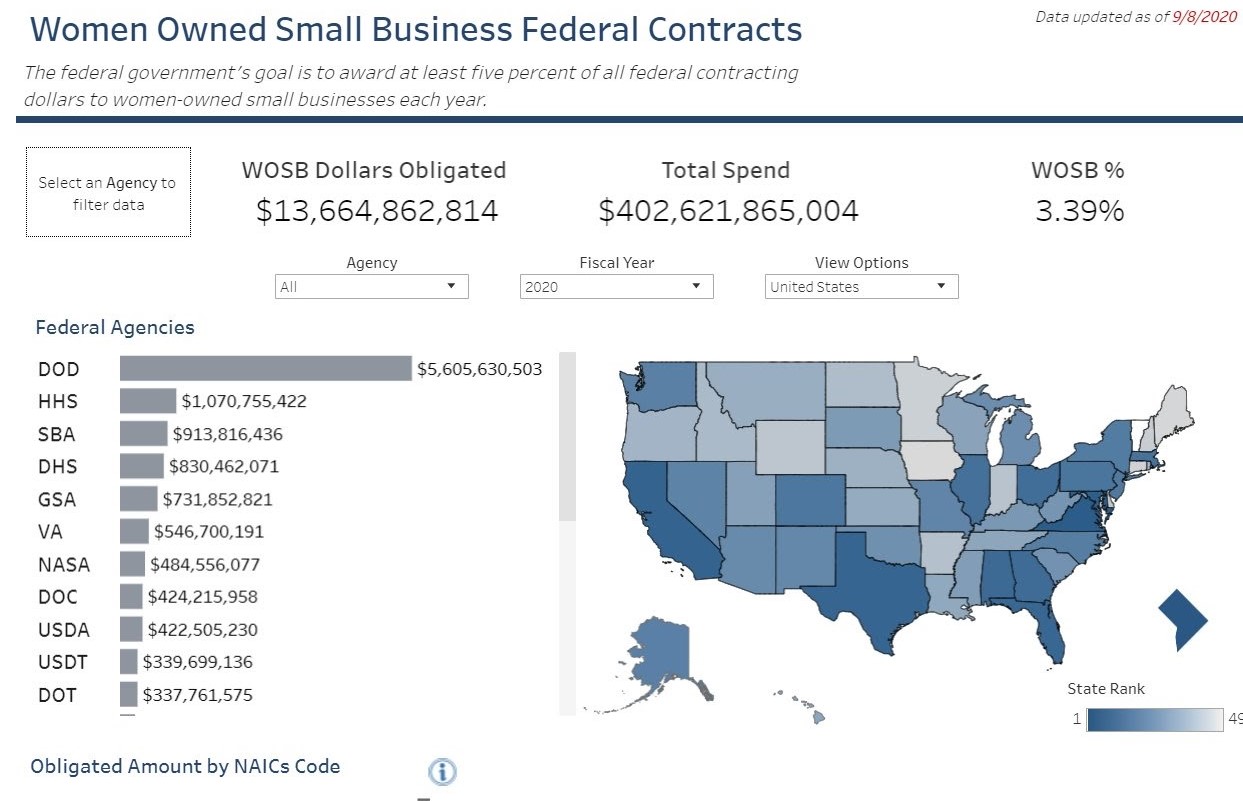
alt="Woman Owned Small Business Federal Contracts"
/>
<div class="collection-body">
<h3 class="collection-heading">
<a href="https://www.performance.gov/sba-wosb-dashboard/"
>Ad rem libero accusantium neque recusandae</a
>
</h3>
<p class="collection-description">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Doloremque
explicabo velit vero harum quisquam, hic, aut maiores error veniam quis
libero. Rerum, similique ab. Ut voluptate vel quaerat officiis pariatur!
</p>
<ul class="collection-meta" aria-label="More information">
<li class="collection-meta-item">By Kareen P. Bess</li>
<li class="collection-meta-item">
<time datetime="2021-12-30T12:00:00+01:00"> December 30, 2021 </time>
</li>
</ul>
<ul class="collection-meta" aria-label="Topics">
<li class="collection-meta-item tag">SBA</li>
</ul>
</div>
</li>
</ul>Calendar display
-
Veniam, aut doloremque tempora voluptatem
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Doloremque explicabo velit vero harum quisquam, hic, aut maiores error veniam quis libero. Rerum, similique ab. Ut voluptate vel quaerat officiis pariatur!
-
Distinctio in earum dicta tempora
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Doloremque explicabo velit vero harum quisquam, hic, aut maiores error veniam quis libero. Rerum, similique ab. Ut voluptate vel quaerat officiis pariatur!
<!-- Calendar display collection -->
<ul class="collection">
<li class="collection-item">
<div
class="collection-calendar-date"
href="https://www.performance.gov/presidents-winners-press-release/"
>
<time datetime="2021-12-30T12:00:00+01:00">
<span class="collection-calendar-date-month">SEP</span>
<span class="collection-calendar-date-day">30</span>
</time>
</div>
<div class="collection-body">
<h3 class="collection-heading">
<a href="https://www.performance.gov/presidents-winners-press-release/"
>Veniam, aut doloremque tempora voluptatem</a
>
</h3>
<p class="collection-description">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Doloremque
explicabo velit vero harum quisquam, hic, aut maiores error veniam quis
libero. Rerum, similique ab. Ut voluptate vel quaerat officiis pariatur!
</p>
</div>
</li>
<li class="collection-item">
<div
class="collection-calendar-date"
href="https://www.performance.gov/sba-wosb-dashboard/"
>
<time datetime="2021-10-15T12:00:00+01:00">
<span class="collection-calendar-date-month">OCT</span>
<span class="collection-calendar-date-day">15</span>
</time>
</div>
<div class="collection-body">
<h3 class="collection-heading">
<a href="https://www.performance.gov/sba-wosb-dashboard/"
>Distinctio in earum dicta tempora</a
>
</h3>
<p class="collection-description">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Doloremque
explicabo velit vero harum quisquam, hic, aut maiores error veniam quis
libero. Rerum, similique ab. Ut voluptate vel quaerat officiis pariatur!
</p>
</div>
</li>
</ul>Headings only
<!-- Headings only collection -->
<ul class="collection collection--condensed">
<li class="collection-item">
<div class="collection-body">
<h3 class="collection-heading">
<a href="#">Ad rem libero accusantium neque recusandae</a>
</h3>
<ul class="collection-meta" aria-label="More information">
<li class="collection-meta-item position-relative">
<i class="material-icons">public</i>
Digital.gov
</li>
</ul>
</div>
</li>
<li class="collection-item">
<div class="collection-body">
<h3 class="collection-heading">
<a href="#">Numquam quisquam illum iure saepe tempore</a>
</h3>
<ul class="collection-meta" aria-label="More information">
<li class="collection-meta-item position-relative">
<i class="material-icons">public</i>
U.S. Web Design System
</li>
</ul>
</div>
</li>
<li class="collection-item">
<div class="collection-body">
<h3 class="collection-heading">
<a href="javascript:void(0);"
>Lorem ipsum, dolor sit amet consectetur</a
>
</h3>
</div>
</li>
<li class="collection-item">
<div class="collection-body">
<h3 class="collection-heading">
<a href="#">Veniam, aut doloremque tempora voluptatem</a>
</h3>
<ul class="collection-meta" aria-label="More information">
<li class="collection-meta-item position-relative">
<i class="material-icons">public</i>
18F
</li>
</ul>
</div>
</li>
<li class="collection-item">
<div class="collection-body">
<h3 class="collection-heading">
<a href="#">Lorem ipsum, dolor sit amet consectetur adipisicing</a>
</h3>
<ul class="collection-meta" aria-label="More information">
<li class="collection-meta-item position-relative">
<i class="material-icons">public</i>
Performance.gov
</li>
</ul>
</div>
</li>
</ul>Event calendar
-

Doloremque explicabo
Ut voluptate vel quaerat officiis
-
Lorem ipsum, dolor sit amet
Ut voluptate vel quaerat officiis
-
Lorem ipsum, dolor sit amet
Ut voluptate vel quaerat officiis
-
Lorem ipsum, dolor sit amet
Ut voluptate vel quaerat officiis
-

Lorem ipsum, dolor sit amet
Ut voluptate vel quaerat officiis
<!-- Event calendar -->
<ul class="list-group">
<li class="list-group-item list-group-item-action" role="button">
<div class="row">
<time datetime="2021-12-05T12:00:00+01:00" class="event_date mb-sm-2"
>Dec <br />
5</time
>
<img
class="event_img ml-sm-2 ml-lg-0"
src="../assets/img/photo-1579800070193-abe62433f737.jpg"
alt="Mindful Meditation"
/>
<div class="ml-md-2">
<h5 class="mb-1 mt-md-2">Doloremque explicabo</h5>
<p class="mb-1">Ut voluptate vel quaerat officiis</p>
</div>
</div>
</li>
<li class="list-group-item list-group-item-action" role="button">
<div class="row">
<time datetime="2021-12-07T12:00:00+01:00" class="event_date mb-sm-2"
>Dec <br />
7</time
>
<div class="ml-md-2">
<h5 class="mb-1 mt-md-2">Lorem ipsum, dolor sit amet</h5>
<p class="mb-1">Ut voluptate vel quaerat officiis</p>
</div>
</div>
</li>
<li class="list-group-item list-group-item-action" role="button">
<div class="row">
<time datetime="2021-12-07T12:00:00+01:00" class="event_date mb-sm-2"
>Dec <br />
7-8</time
>
<div class="ml-md-2">
<h5 class="mb-1 mt-md-2">Lorem ipsum, dolor sit amet</h5>
<p class="mb-1">Ut voluptate vel quaerat officiis</p>
</div>
</div>
</li>
<li class="list-group-item list-group-item-action" role="button">
<div class="row">
<time datetime="2021-12-08T12:00:00+01:00" class="event_date mb-sm-2"
>Dec <br />
8</time
>
<div class="ml-md-2">
<h5 class="mb-1 mt-md-2">Lorem ipsum, dolor sit amet</h5>
<p class="mb-1">Ut voluptate vel quaerat officiis</p>
</div>
</div>
</li>
<li class="list-group-item list-group-item-action" role="button">
<div class="row">
<time datetime="2021-12-09T12:00:00+01:00" class="event_date mb-sm-2"
>Dec <br />
9</time
>
<img
class="event_img ml-sm-2 ml-lg-0"
src="../assets/img/photo-1579800070193-abe62433f737.jpg"
alt="Nutrition and Stress"
/>
<div class="ml-md-2">
<h5 class="mb-1 mt-md-2">Lorem ipsum, dolor sit amet</h5>
<p class="mb-1">Ut voluptate vel quaerat officiis</p>
</div>
</div>
</li>
</ul>Collection with footer
Add
small class on footer to make
footer text small.
Ut voluptate vel quaerat
Rerum, similique ab. Ut voluptate vel quaerat officiis pariatur
Health Workplace<!-- collection with footer -->
<div class="card">
<a href="#"
><img
src="https://picsum.photos/id/180/592/240"
alt="Ergonomic Work Space"
class="card-img-top"
/></a>
<div class="card-body">
<h4 class="card-title"><a href="#">Ut voluptate vel quaerat</a></h4>
<p class="card-text">
Rerum, similique ab. Ut voluptate vel quaerat officiis pariatur
</p>
<a href="#" class="badge badge-subtle-info">Health</a>
<a href="#" class="badge badge-subtle-info">Workplace</a>
</div>
<div class="card-footer date-view text-muted">
<span class="date-view-item">
<time datetime="2021-12-30T12:00:00+01:00"> December 30</time>
</span>
<span class="date-view-item">5 min read</span>
<span class="date-view-item">25 views</span>
</div>
</div>Popular last week
<!-- List collection -->
<div class="card bg-primary border-0">
<div class="card-header text-white border-0">
<h5 class="card-title">Popular last week</h5>
</div>
<div class="card-body bg-white p-0">
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">Doloremque explicabo velit vero</h5>
</div>
<p class="mb-1">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Doloremque
explicabo velit ...
</p>
<div class="date-view text-muted small">
<span class="date-view-item"
><time datetime="2021-12-30T12:00:00+01:00"> December 30</time></span
>
<span class="date-view-item">6 min read</span>
<span class="date-view-item">47 views</span>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">Ut voluptate vel quaerat officiis</h5>
</div>
<p class="mb-1">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Doloremque
explicabo velit ...
</p>
<div class="date-view text-muted small">
<span class="date-view-item"
><time datetime="2021-12-30T12:00:00+01:00"> December 30</time></span
>
<span class="date-view-item">7 min read</span>
<span class="date-view-item">73 views</span>
</div>
</a>
</div>
</div>
 View on Github
View on Github